| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | |||||
| 3 | 4 | 5 | 6 | 7 | 8 | 9 |
| 10 | 11 | 12 | 13 | 14 | 15 | 16 |
| 17 | 18 | 19 | 20 | 21 | 22 | 23 |
| 24 | 25 | 26 | 27 | 28 | 29 | 30 |
- Parcelize
- 약수 구하기
- java
- 시뮬레이션
- 오르막수
- 순열
- 완전탐색
- EditText
- Kotlin
- 백준
- 프로그래머스
- 스카이라인 쉬운거
- val
- 백준 14501
- hilt
- dfs
- BFS
- BuildConfig
- 자바
- SWEA
- Parcelable
- Android
- 백준 퇴사
- 최단경로
- 지능형 기차2
- 2501
- 순수함수
- EditorInfo
- imeOptions
- 조합
- Today
- Total
안드 공부를 해볼까?
[Architecture Pattern] MVC, MVP, MVVM 본문
1. 개요
안드로이드를 개발하며 아키텍처 패턴을 처음 적용한 것이 MVC 패턴이였습니다.
간단하면서도 개발하기 쉬워 자주 사용했는데 MVVM을 처음 사용해보고 이제는 바꿔야 한다고 생각했습니다.
정리도 하면서 개발에 더 도움이 되기 위해 글을 작성해보려 합니다.
2. 목차
1. MVC
2. MVP
3. MVVM
4. 정리
각자의 설명과 동작 순서, 장단점을 위주로 작성하였습니다.
마무리로 총 정리를 하고 어떤 패턴을 사용해야하는지 분류했습니다.
3. 본문
본문에 들어가기 전에 MVC, MVP, MVVM 이 단어들의 공통된 부분이 존재합니다. 바로 'M', 'V'입니다.
M = Model(표현하고자 하는 데이터)
V = View(UI, 화면에 표시되는 요소)
이 2가지는 반드시 필요한 존재입니다. 2개가 직접적인 연관을 가진다면 Model과 View 사이에는 의존성이 생깁니다.
※ 의존성?
만약 A라는 View는 B라는 데이터 클래스 없이는 사용이 불가능하다고 하면 이를 A가 B에 의존한다고 합니다.
이는 결국 재사용을 감소시키고 코드의 가독성을 떨어트립니다.
이 포스팅에서는 간단하게 정리했지만 후에 포스팅을 하겠습니다.
이러한 의존성 문제와 코드의 재활용성을 높이고 불필요한 중복을 막기위해 위의 패턴을 사용합니다.
1. MVC (Model - View - Controller)

MVC(Model-View-Controller)는 Model과 View 사이의 연결을 Controller를 통해 처리합니다.
Model과 View는 서로 어떤 정보도 가지고 있으면 안되고 오직 Controller에 의해서만 처리합니다.
(같이 선언이 안되고 분류가 된 상태입니다.)
반면 Controller는 Model과 View에 대한 정보를 가지고 있어야 합니다. 그래야 2개 사이에서 처리가 가능하겠죠.
1-1. MVC의 동작 순서
MVC의 동작 순서는 다음과 같습니다.

- 사용자의 상호작용(버튼 클릭, 입력)이 Controller에 들어옵니다.
- Controller는 들어온 상호작용을 확인하고 Model을 업데이트 합니다.
- Controller가 업데이트된 Model을 나타낼 View를 선택합니다.
- View에 업데이트 된 모델을 통해 View를 업데이트 합니다.
Controller가 상호작용을 받고 Controller 내부에서 Model을 업데이트 합니다.
업데이트된 Model을 통해 UI를 갱신합니다.
1-2. MVC의 장단점
MVC의 장점
- 동작 순서에서 봤다 싶이 가장 단순합니다. Model과 View를 Controller가 처리하는 것을 구현하면 됩니다.
단순하다 보니 가장 보편적으로 사용되고 있습니다. - 적은 코드라면 각자의 기능(상호작용)을 독립적으로 나누어 유지보수의 편리성이 증가합니다.
MVC의 단점
- Controller를 통해 Model과 View를 분류했다고 하지만 완전하게 의존성을 없앨 순 없습니다.
- 또한, Controller가 불필요하게 커지게 되고 유지보수에 어려움을 느끼게 됩니다.
이런 현상을 Massive-View-Controller라고 합니다.
1-3. MVC 정리
MVC는 정리하자면 Model - View - Controller로 나뉘어 의존성을 낮추는 패턴입니다.
하지만 많아질수록 의존성이 커지기 때문에 간단한 프로그램에서 사용하기 좋다고 생각합니다.
2. MVP

앞서 말한 MVC는 결국 Model과 View가 직접적으로 연결된다는 문제점이 있습니다.
이를 해결하기 위한 패턴이 MVP 패턴입니다.
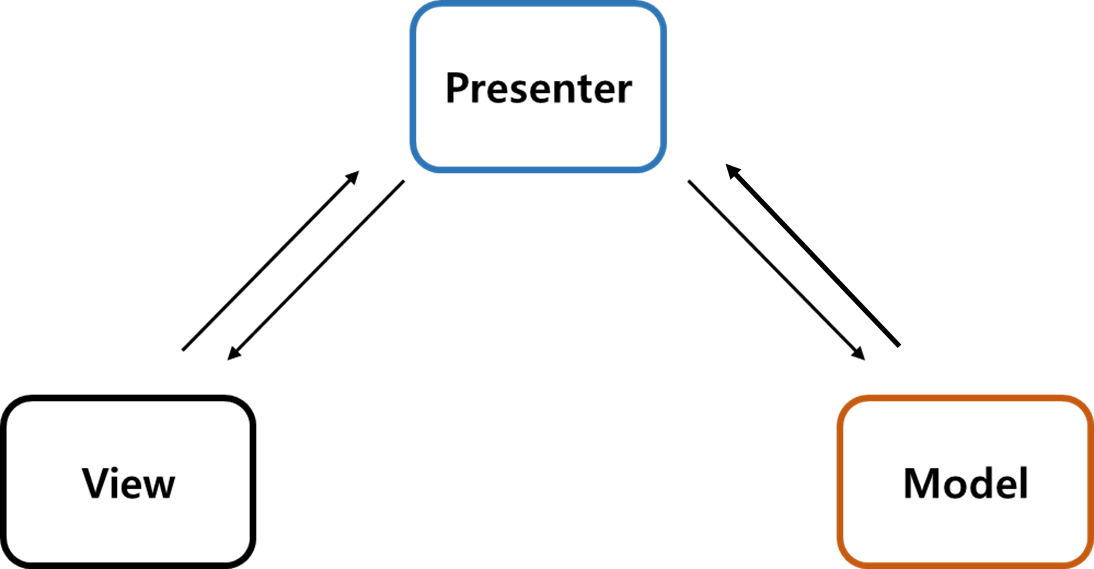
MVP(Model - View - Presenter)는 Presenter를 통해 Model과 View를 관리합니다.
앞서 말한 Controller와 비슷한 역할을 하지만 Presenter는 Model과 View가 Presenter로만 알 수 있게 합니다.
MVC의 Controller는 View와 Model을 직접적으로 연결합니다. 그래서 Model과 View의 의존성 문제가 발생되는 것이죠.
하지만 Presenter는 View와 Model을 Presenter를 통해서만 작동합니다.
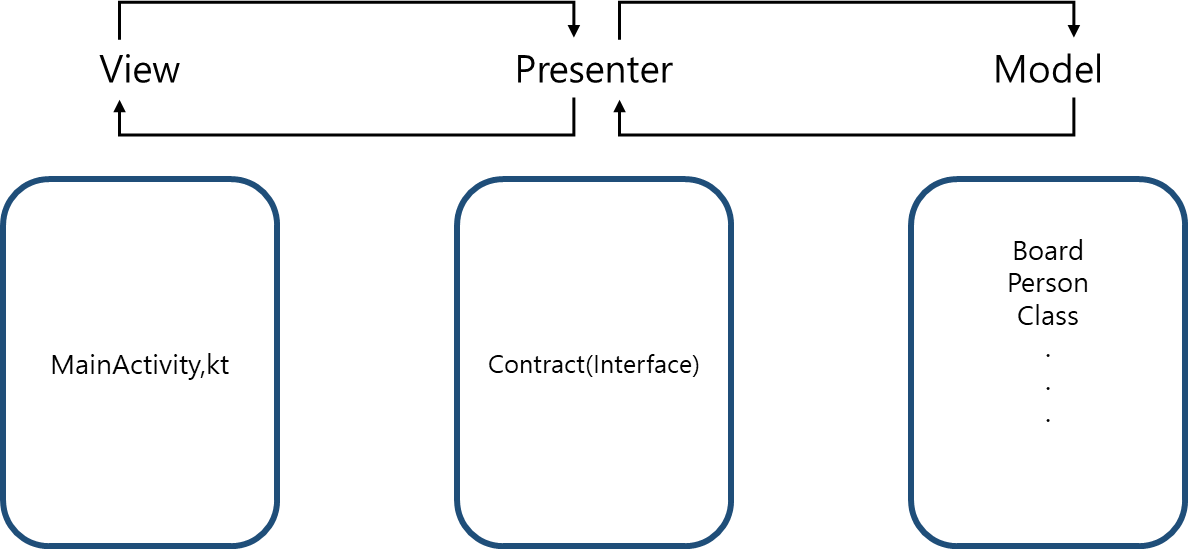
2-1. MVP의 동작 순서
MVP의 동작 순서는 다음과 같습니다.

- 사용자의 상호작용(버튼 클릭, 입력)을 Presenter에 전달합니다.
- Presenter는 상호작용에 맞는 데이터를 요청합니다.
- 업데이트된 데이터를 Presenter에서 가공합니다.
- 가공된 데이터로 UI를 갱신합니다.
사용자가 상호작용을 하면 Presenter 인터페이스를 구현한 코드로 실행됩니다.
그리고 Model이 업데이트 되고 Presenter에서 가공, 가공된 데이터로 UI를 업데이트 합니다.
2-2. MVP의 장단점
MVP의 장점
- 앞서 MVC의 문제점인 Model과 View의 의존성이 낮아집니다.
그러므로 새로운 기능을 추가할 때 관련 부분 코드만 작성하면 됩니다. - UI, Data를 명확하게 나눌 수 있어 코드가 명확해집니다.
MVP의 단점
- Model과 View를 완전 분리했지만 View와 Presenter 사이에 의존성이 생깁니다.
- 코드가 많아질수록 Presenter가 많아지게 됩니다.
2-3. MVP 정리
MVP는 Presenter로 Model과 View사이를 연결을 해주므로 Model과 View는 서로 연결점이 존재하지 않습니다.
MVC의 문제점인 Model과 View의 의존성은 해결했지만 View와 Presenter의 의존성이 생기게 됩니다.
3. MVVM

MVP는 MVC의 문제점을 해결했지만 또 다른 문제점을 야기했습니다.
이를 해결하기 위해 MVP에서 파생된 MVVM 패턴이 나왔습니다.
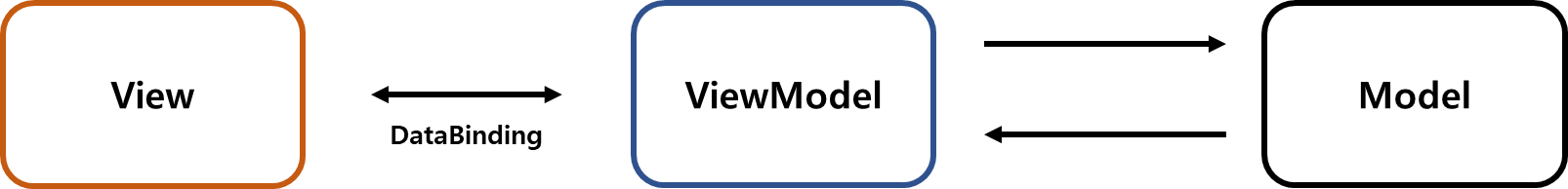
MVVM(Model - View - ViewModel)에서의 ViewModel은 Model과 View 사이의 매개체입니다.
앞서본 MVP의 Presenter도 매개체인데 차이점은 무엇일까요? 바로 참조의 방법입니다.
Presenter는 직접적으로 View에 관여합니다. 그래서 View와 Presenter 사이의 의존성도 생기게 되죠.
반면 MVVM은 View를 참조하지 않습니다. 대신 View가 ViewModel을 구독해 관찰하는 구조를 가집니다.
이렇게 하면 ViewModel은 View를 모르고있기 때문에 의존성 문제를 해결할 수 있습니다.
그렇다면 구독하고 관찰하는 구조는 무슨 뜻 일까요?
ViewModel은 View마다 만드는 것이 아니고 Data를 기준으로 설계합니다.
구독을 한 View는 "내가 작업을 요청했는데 혹시 결과가 잘 왔니?" 라고 관찰을 합니다.
만약 결과가 왔다! 그러면 View 자체에서 DataBinding을 통해 데이터를 변경합니다.
또한, Presenter는 기능단위로 분류했기 때문에 새로운 기능이라면 재활용이 어렵지만
ViewModel은 Data를 기준으로 설계해서 동일한 데이터 형식이라면 재활용이 가능합니다.
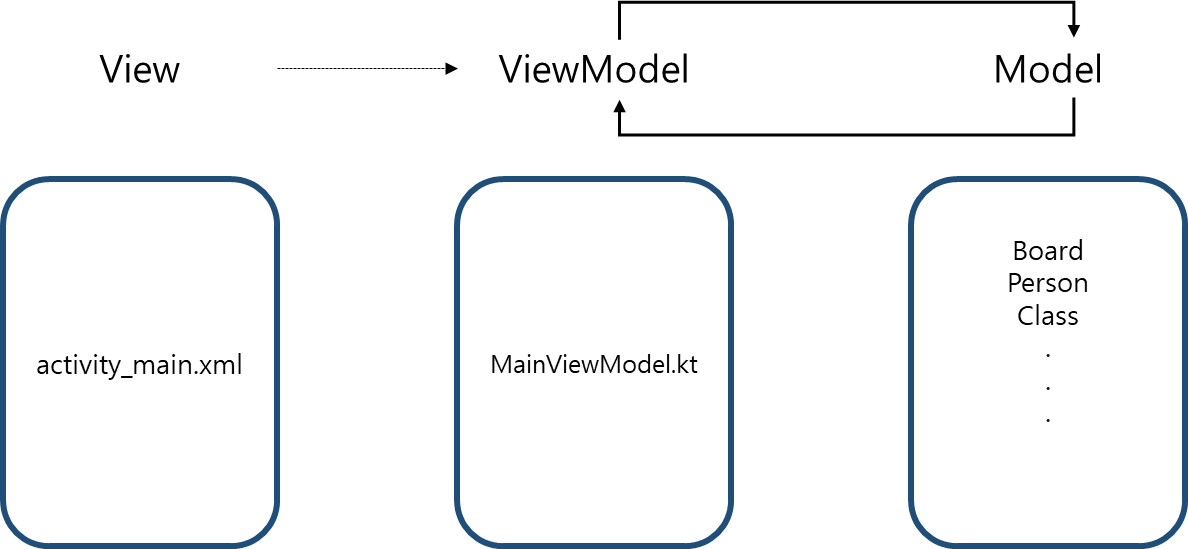
3-1. MVVM의 동작 순서
MVVM의 동작 순서는 다음과 같습니다.

- View에 입력이 들어옵니다.
- ViewModel에서 View에 필요한 데이터를 Model에 요청합니다.
- Model은 요청한 데이터를 응답합니다.
- ViewModel에서 응답 받은 데이터를 저장합니다.
- View는 자신이 구독한 ViewModel과 DataBinding을 통해 갱신됩니다.
3-2. MVVM의 장단점
MVVM의 장점
- MVC와 MVP의 단점을 모두 보완하여 Model과 View, View와 ViewModel사이의 의존성이 없습니다.
- 중복되는 코드가 있다면 모듈화하여 유지보수와 코드의 재사용성을 높입니다.
MVVM의 단점
- ViewModel의 설계가 어렵습니다.
- 작은 프로그램일 경우 오히려 가독성이 떨어집니다.
2-3. MVVM 정리
MVVM은 MVC와 MVP의 문제점을 개선한 패턴입니다.
옵저버 패턴을 사용해서 데이터의 변화를 관찰하고 변경됐다면 View에서 처리를 합니다.
현재 안드로이드에서 가장 많이 쓰이는 패턴이고 그만큼 지원도 많이 해줍니다.
4. 그렇다면 무슨 패턴을 써야할까?
MVC, MVP, MVVM에 대해 보았습니다.
그렇다면 무슨 패턴을 써야할까요? MVVM이 단점을 다 보안했으니깐 MVVM만 사용해야 하나요?
정답은 없습니다. 각 상황마다 알맞는 패턴을 사용하면 됩니다.
만약 우리가 소규모로 개발하는 코드를 작성해야하는데 MVVM을 작성해야한다?
ViewModel 설계도 해야하고 DataBinding도 해줘야하고, 신경쓸게 너무 많아집니다. MVC로 그냥 해도 되는데 말이죠.
반면 무거운 프로그램을 개발하는데 MVC를 사용한다?
내가 어디에 어떤 코드를 적었는지 찾기 힘들고 유지보수와 기능을 추가할 때 시간이 정말 오래 걸릴겁니다.
결국 기획의 차이가 아닐까 싶습니다. 소통을 하면서 어떤 아키텍처 패턴을 사용할 것인지 정하면 좋을 것 같습니다.
5. 마무리
맨날 MVC, MVP, MVVM만 대충 알았지 정리를 해본적은 처음입니다. 정리를 하니 그래도 틀은 잡혔네요.
블로그마다 내용이 달라 정리는 힘들었지만 개발하는데에 분명한 도움을 줄 것 같습니다.
비록 직접 개발은 못했지만 개념이라도 알면 좋을 것 같습니다.
6. 참조
https://m.blog.naver.com/jhc9639/220967034588
[개발자 면접준비]#1. MVC패턴이란
오늘은 개발자면접에 많이 나오기도 하는 MVC패턴에 대해서 알아보고자 합니다. 과연 MVC패턴이 무엇...
blog.naver.com
[디자인패턴] MVC, MVP, MVVM 비교
웹 개발자로 일을 하면서 가장 먼저 접한 디자인패턴이 바로 MVC 패턴이었습니다. 그만큼 유명하고 많이 쓰이는 디자인패턴인 MVC 패턴과 MVC 패턴에서 파생되어져 나온 MVP 패턴과 MVVM 패턴을 이야
beomy.tistory.com
https://velog.io/@seongwon97/MVC-%ED%8C%A8%ED%84%B4%EC%9D%B4%EB%9E%80
MVC 패턴이란?
모델-뷰-컨트롤러(model–view–controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다.
velog.io
https://salix97.tistory.com/205
[MVP] 안드로이드에 mvp 패턴 적용하기(1) - mvp 패턴이란?
<안드로이드에 mvp 패턴 적용하기 시리즈> 안드로이드에 mvp 패턴 적용하기(1) mvp 패턴이란? 안드로이드에 mvp 패턴 적용하기(2) Contract 작성 안드로이드에 mvp 패턴 적용하기(3) Model 정의 안드
salix97.tistory.com
https://frtt0608.tistory.com/94
아키텍쳐 디자인 패턴 - MVP란?
이전 포스팅의 MVC에 이어서 MVP 패턴에 대해 알아보겠습니다. MVP란? Model, View, Presenter로 구성된 디자인 패턴입니다. MVP의 핵심 설계는 MVC와 다르게 UI(View)와 로직(Model)을 분리하고, 서로 간에 상.
frtt0608.tistory.com
https://penguin-story.tistory.com/43
What is MVP, MVVP, Model?
안녕하세요. 모바일 개발자라면, 모바일 개발에 관심이 많다면 늘 생각하고 고민하게 되는 디자인 패턴에 대한 이야기를 하는 시간을 가지겠습니다. 늘 공부하는 MVP, MVVM에 대해, Rx를 왜 사용하
penguin-story.tistory.com
'안드로이드 > 개념 정리' 카테고리의 다른 글
| [Android] Hilt란 무엇일까 (0) | 2023.02.21 |
|---|---|
| [Android] 각 레이어 마다 Model을 만들어야 할까? (0) | 2022.11.19 |


