| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
- Parcelize
- imeOptions
- Parcelable
- BFS
- 스카이라인 쉬운거
- EditorInfo
- val
- 오르막수
- 시뮬레이션
- BuildConfig
- 약수 구하기
- SWEA
- 순수함수
- hilt
- 백준 퇴사
- 지능형 기차2
- dfs
- 완전탐색
- java
- 백준 14501
- 최단경로
- Kotlin
- 프로그래머스
- 백준
- EditText
- Android
- 순열
- 2501
- 조합
- 자바
- Today
- Total
안드 공부를 해볼까?
[Android] TabLayout Custom 본문
1. 개요
개발을 하다가 TabLayout의 Tab을 디자인할 일이 생겼다.
프로젝트를 하면 많이 했다고 생각했는데 할 때마다 계속 전 프로젝트를 봐서 발전이 없는 것 같아 정리를 하고자 한다.
2. 목록
- TabLayout 설명
- Tab Custom
* Indicator
* Tab Text
TabLayout의 설명을 자세히 하기보단 사용하는데 중점을 두고 포스팅을 했다.
설명은 개발자 문서를 보는 것을 추천한다.
3. 본문
1. TabLayout

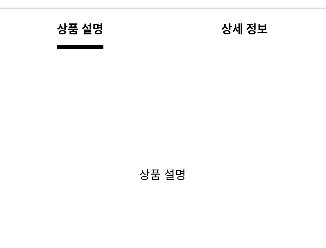
TabLayout은 말 그대로 Tab을 사용하는 레이아웃이다.
Tab을 누르면 그 상황에 맞게 작동을 하고 주로 ViewPager를 연동해서 사용한다.
<com.google.android.material.tabs.TabLayout
android:id="@+id/ly_merchandise_tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/div_merchandise">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/category_merchandise_info" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/category_detail_info" />
</com.google.android.material.tabs.TabLayout>소스코드를 보면 TabLayout 내부에 TabItem이라고 만들어 놨다.
이것이 TabLayout을 선택하게 해주는 Item이다.

위의 코드처럼 해당 코드를 적어도 아이템이 추가되지만 우리가 원하는 것은 기본 스타일이 아닌 Custom이다.
그럼 이제 커스텀을 해보자.
2. TabLayout 커스텀

탭에 이미지를 사용할 수 있지만 이 포스트에서는 인디케이터와 글자를 기준으로 작성했다.
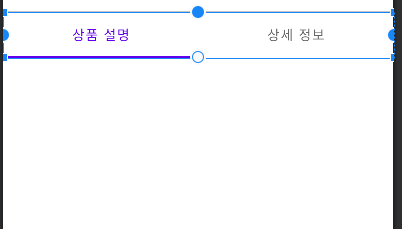
먼저 인디케이터를 보자.
<com.google.android.material.tabs.TabLayout
android:id="@+id/ly_merchandise_tab"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/div_merchandise"
app:tabIndicatorColor="@color/black"
app:tabIndicatorFullWidth="false"
app:tabIndicatorHeight="4dp"
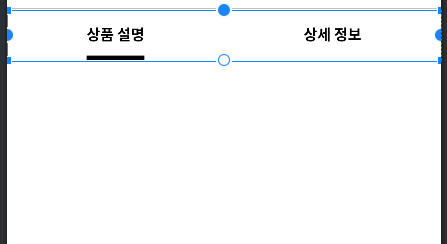
app:tabTextColor="@color/black">눈여겨봐야 할 곳은 tabIndicator로 시작하는 부분이다.
필자도 가끔 까먹으면 app:tabIndicator 까지만 입력하고 찾기 시작한다.
tabIndicatorColor = 탭의 색상
tabIndicatorFullWidth = 탭 길이 설정(가득 채우기, 글자에만 채우기)
tabIndicatorHeight = 탭 두께
여기서 우리는 텍스트를 바꾸기 위해 android:text 까지 치고 찾아볼 것 이다.
하지만 app에도 없고 android에도 없다.
app:tabTextAppearance="@style/merchandise_tab_text_appearance"이를 위해서 탭 레이아웃 XML 코드에서 위의 코드를 추가해주자.
<!-- TabLayout 텍스트 -->
<style name="merchandise_tab_text_appearance" parent="TextAppearance.Design.Tab">
<item name="android:textSize">14sp</item>
<item name="android:textColor">@color/black</item>
<item name="android:fontFamily">@font/notosanskr_bold</item>
<item name="android:paddingBottom">17dp</item>
<item name="android:paddingTop">17dp</item>
<item name="android:includeFontPadding">false</item>
</style>merchandise_tab_text_apperance는 위의 코드이다. 위의 평소 TextView를 사용했던 것 처럼 정의해주자.
추가로 이렇게 정해진 View의 디자인을 커스텀 할때 parent = "TextAppearance.Design.Tab" 같이 상속해서 사용하자.
Tab 뿐만 아니라 Dialog를 커스텀 할 때도 용이하다.
3. 마무리
사실 ViewPager2 연동까지 적을려다가 다음 포스트 때 적기로 했다.
처음이 어려웠지 이제는 편하게 할 수 있다.
'안드로이드 > 학습' 카테고리의 다른 글
| [Android] Parcelize 어노테이션 오류 (0) | 2022.12.10 |
|---|---|
| [Android] View Background 코드로 적용하기 (0) | 2022.06.01 |
| [Android] EditText의 키보드 Action 정하기 (0) | 2022.05.26 |
| [Android] SVG 파일을 Asset으로 사용하는 방법 (0) | 2022.05.24 |
| [Android] 버튼 디자인 미적용 (0) | 2022.05.23 |




